GitHub Pagesを使ってみた
実施した手順
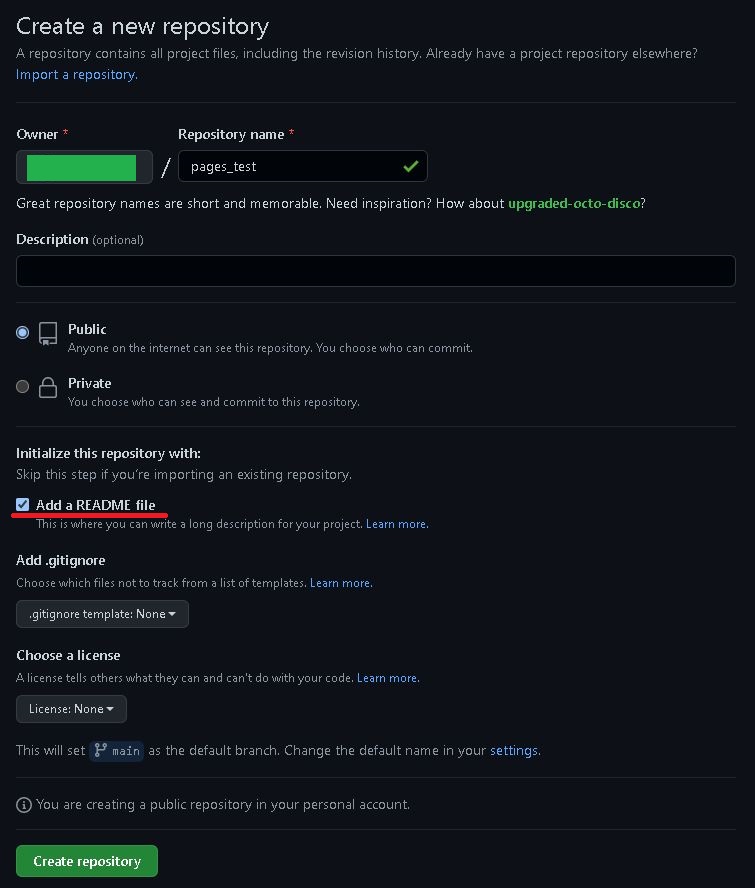
適当にリポジトリを作る
実験のため、pages_testという名前のリポジトリを作成しました
ここではAdd a README fileにチェックを入れreadmeファイルを作ることにします。

設定を変更する
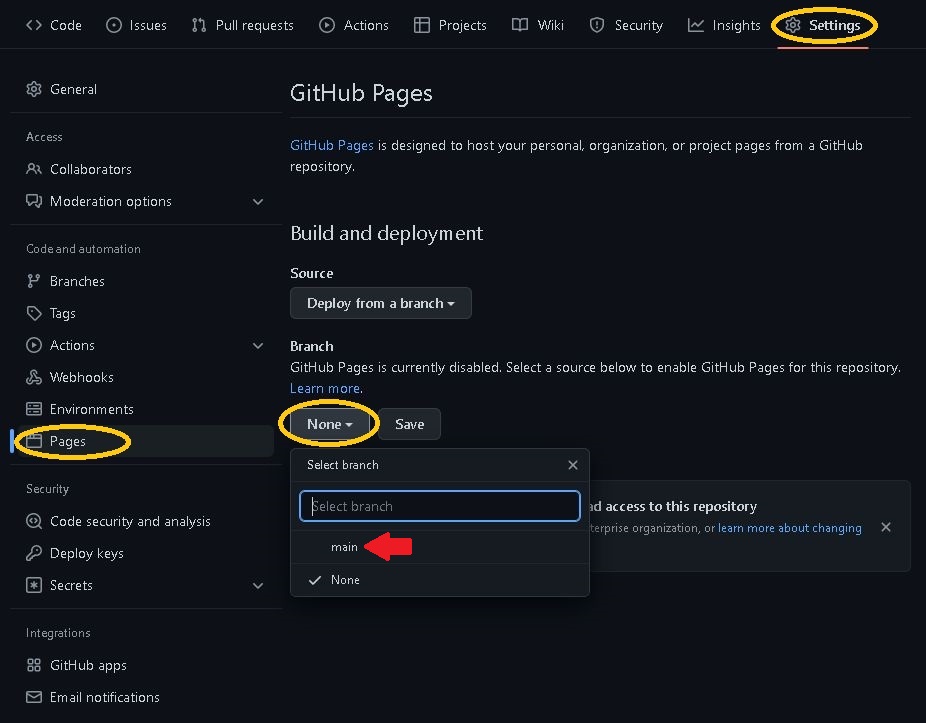
リポジトリのSettingタブをクリックし、左の欄にあるPagesをクリックしてください
Build and deploymentの項にBranchと書かれている部分があるかと思います。
最初はNoneになっているかと思います。
このNoneの場所を押すとbranchを選択できるので、mainに切り替えてください
(下図も併せて見てください)

その後、None(今はmainを選択した後なのでmain)の右にあるSaveを押してください
(mainを選択するとその隣は/(root)の新しい項目が登場しますが、今のところは気にしないで、その右にあるSave押してください)
数分待つ
設定を終わらせ、設定が反映されるまでに少し時間がかかります(環境やタイミングによって違うのかもしれませんが、私の場合ですと1分程度でした)
作成したページにアクセスする
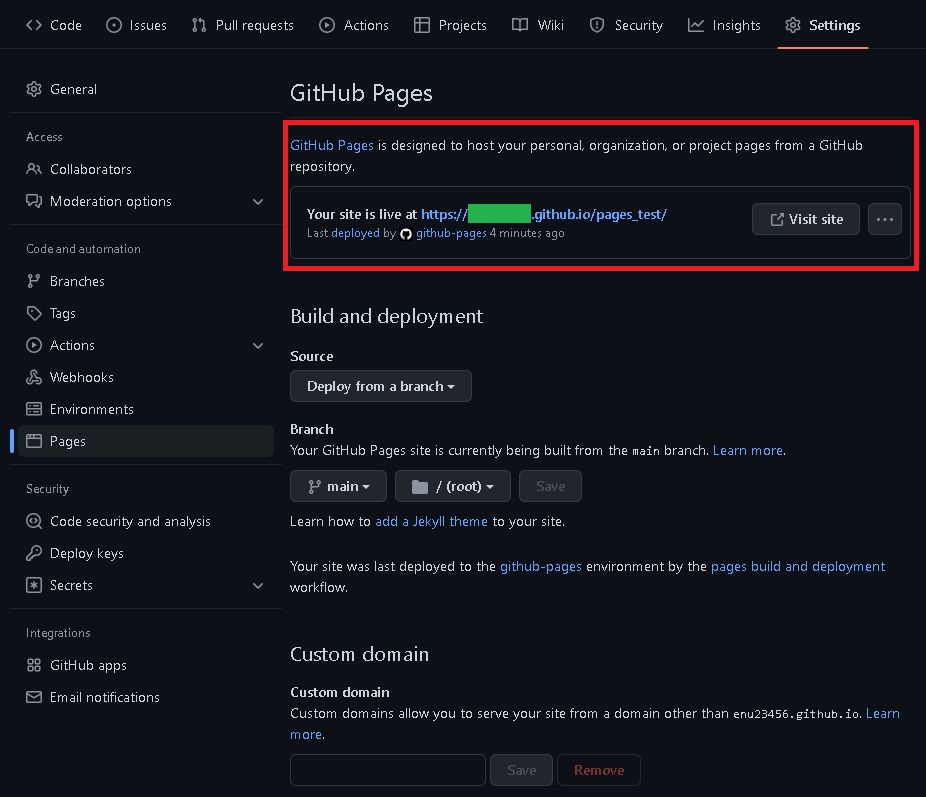
少し待った後、SettingタブのPagesに移動すると、サイトのURLが以下のように表示されます。

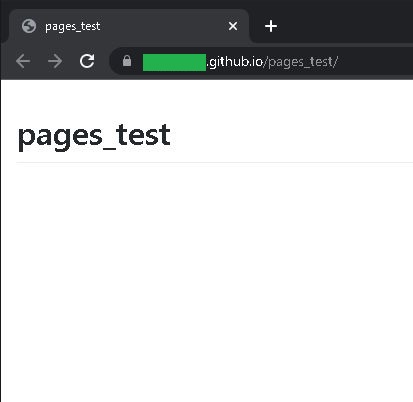
Visit siteボタンを押してURLにアクセスすると以下のようなページが出てきます。

これでGitHubでサイトを作り表示する所が一応できました。
サイトで表示された内容について
さて、何も書いてないのに何故表示されたかと思うかもしれません。
ページで表示されているのは、実はREADME.mdの内容です。
GitHub Docsを確認すると以下のように書かれています。
GitHub Pages では、サイト用のエントリ ファイルとして index.html、index.md、または README.md ファイルを検索します。
今作成したリポジトリはまだREADME.md(リポジトリを作る時の設定でREADME.mdを作るようにした)だけなので、REAMDE.mdの内容が表示された、ということになります。
htmlファイルを作成して表示させる
index.htmlという名前で適当に作成します。
内容は何でもいいのですが、今回はこのようなコードにしました。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>これは表示用のサンプルです</title> </head> <body> <h1>見出し</h1> <p>Hello World</p> </body> </html>
このhtmlファイルをコミット&プッシュしまた数分待つと、次のようにサイトの表示が変わります。

Note
Webで調べてると
index.htmlとREADME.mdが共存している場合、GitHub Pagesに表示されるのはREADME.mdの内容と書かれているものが多かったですが、私の場合は問題なくindex.htmlの内容が表示されました。 もしindex.htmlをリポジトリに追加して何分まってもサイトに表示される内容がREADME.mdのままの場合、README.mdを消して試してみてください
おわりに
- GitHub Pages を利用してGitHubで外部に公開できるページを作成し、自分で作成したhtmlでページを更新できたことを確認できました。
- GitHubでWebサイトを作ろうと考えてる人の参考になれば幸いです。
参考
以下のサイトも詳しく説明がされていますのでぜひ参考にしてみてください